Firstly I made a simple object in Inkscape.
I exported it as a png image file and I wrote an xml file for SWFMILL:
<?xml version="1.0" encoding="utf-8" ?>
<movie width="300" height="300" framerate="30">
<background />
<clip import="classes.swf" />
<frame>
<library>
<clip id="box.png" import="assets/box.png" class="Box" />
</library>
<place id="box.png" name="_box" x="100" y="100" depth="1" />
</frame>
</movie>
A little explanation: My object is actually imported into the stage and receive a “Box” class on it.
Here is my “Box” class written in ActionScript 2:
class Box extends MovieClip
{
function Box ()
{
}
function onEnterFrame ()
{
this._rotation += 5;
}
}
Two CLI commands to compile my swf animation:
mtasc -header 1:1:30 -swf classes.swf Box.as
swfmill simple classes.xml ../build/box.swf
Let’s look at my animation:
But the object is rotating about the top left corner! In Adobe Flash I can set position of the registration point anywhere but how can I do it with SWFMILL?
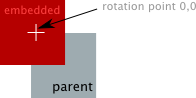
I must do a little hack. With SWFMILL I embed the object into another MovieClip. The parent object still continues to rotate around its top left corner. But if I change now position of the embedded object, which is static, it makes an effect change of the rotation point! If I want for example to rotate some object around its center the embedded object must have its x and y coordinates set to the negative half value of its width and height dimensions.

For example my box has 91 pixels of width and 91 pixel of height. I set its x coordinates to -45.5 px and its y coordinates to -45.5 px.
My repaired XML file:
<?xml version="1.0" encoding="utf-8" ?>
<movie width="300" height="300" framerate="30">
<background />
<clip import="classes.swf" />
<frame>
<library>
<clip id="box.png" import="assets/box.png" />
<clip id="box" class="Box">
<place id="box.png" x="-45.5" y="-45.5" depth="2" />
</clip>
</library>
<place id="box" name="_box" x="100" y="100" depth="1" />
</frame>
</movie>
I compile a new swf with my favourite commands:
mtasc -header 1:1:30 -swf classes.swf Box.as
swfmill simple classes.xml ../build/box.swf
As you can see, I rotate now the parent MovieClip. It continues to rotate about its top left corner. But the embedded object with its negative coordinates looks like rotating around its center.
Now I can change dynamically the registration point for further animation with SWFMILL. It's quite easy even with this open source tool, isn't it?