Krok 1: Vlastnosti dokumentu
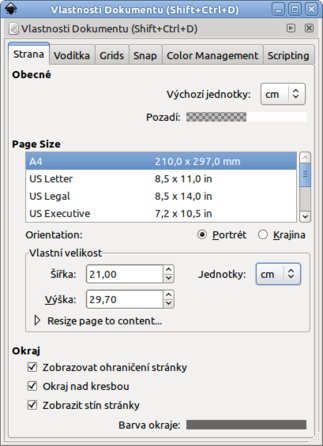
Hned po spuštění aplikace Inkscape jděte na Soubor | Vlastnosti dokumentu. Na první kartě Strana zkontrolujte velikost dokumentu Page Size (má být nastaveno A4), níže pod nadpisem Okraj zaškrtněte možnost Okraj nad kresbou. Později si tak lépe všimnete, pokud by vám některá část takříkajíc přečuhovala mimo dokument.
Dále doporučuji rozkliknout vpravo nahoře na stejné kartě u nadpisu Výchozí jednotky jednotku px a vybrat ze seznamu cm jako centimetry. To je později vzhledem k nastavení velikosti vizitky velmi praktické, jelikož existují v několika standardizovaných velikostech a udávají se z pravidla právě v centimetrech.
 Vlastnosti dokumentu – po změně nastavení
Vlastnosti dokumentu – po změně nastavení
Krok 2: Vytvoření obdélníku
Ještě před samotnou tvorbou si můžete v Zobrazení, které se nachází v hlavní nabídce, zapnout jednoduchým kliknutím Vodítka. V tomto případě se nejedná o nutný krok, ale aktivovaná Vodítka se hodit mohou. Naopak mřížka (pokud by vás to napadlo) je úplně zbytečná, jelikož nezačíná od nulových souřadnic dokumentu.
Prvním praktickým krokem na rychlé cestě k vizitce bude nakreslení obdélníku, který bude představovat plochu vizitky jako takové. Umístíte jej buď kliknutím na ikonku Tvorba obdélníků a čtverců v levém panelu nástrojů a dále kliknutím a tažením levého tlačítka myši v dokumentu, anebo jej vyvoláte klávesovou zkratkou [F4] a dalším postupem stejným jako v prvním případě.
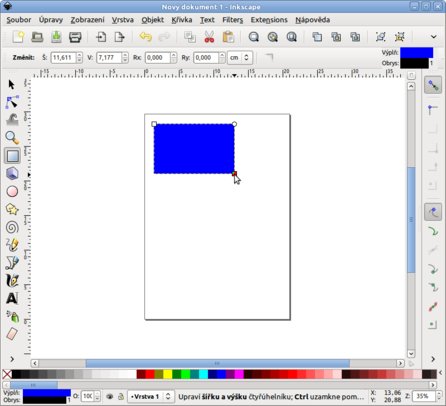
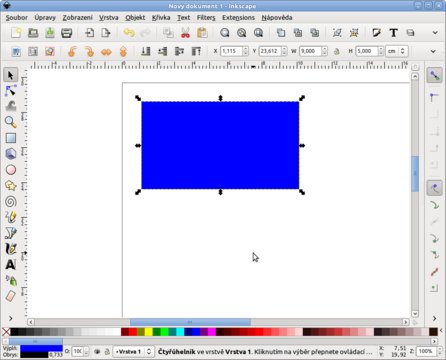
Krok 3: Nastavení velikosti obdélníku
Dalším krokem je nastavení obdélníku, konkrétně barvy výplně, obrysu a především nastavení správné velikosti. Pro nastavení velikosti označte kliknutím obdélník a věnujte pozornost políčkům nahoře vpravo od písmen W (weight, šířka) a H (height, výška). O formát se již starat nemusíte, a tak můžete hodnoty rovnou zanést. Standardně udávaný rozměr vizitky je přitom 9 × 5 centimetrů.
 Správně nastavená velikost obdélníku
Správně nastavená velikost obdélníku
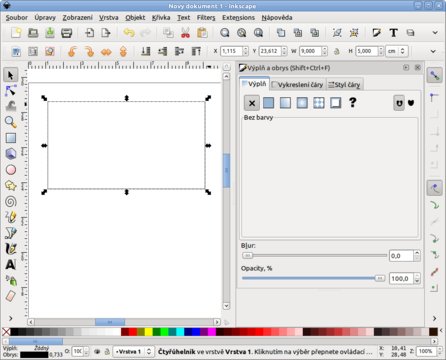
Krok 4: Barva a ohraničení vizitky
Výplň a Obrys pak vyplňujete tak, že opět označíte obdélník a dvakrát poklikáte levým tlačítkem myši na barvu u daného nastavení vlevo dole (vpravo od nadpisů Výplň a Obrys, je přitom úplně jedno, na co z této dvojice poklikáte). Po pravé straně se následně otevře panel s trojicí karet. Na první kartě Výplň stačí zvolit barvu, kterou chcete mít na pozadí vizitky. V tuto chvíli je dobré rozmyslet si, zda bude bílá, nebo se rozhodnete investovat při tisku do barvy.
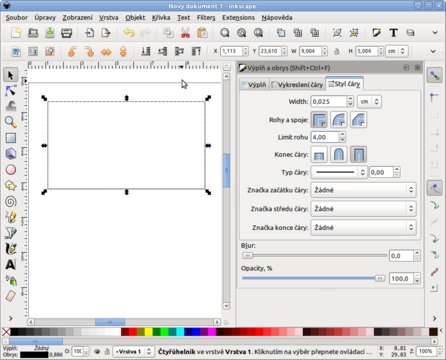
Nastavení karty Vykreslení čáry se odvíjí od zvoleného pozadí. Pokud například zvolíte nějakou barvu pozadí, pak je úplně zbytečné vykreslovat okraj a můžete jej zrušit ikonkou křížku. Chcete-li mít však vizitku bílou, pak není vůbec od věci nastavit přinejmenším tenké černé ohraničení.
To uděláte na další kartě Styl čáry, kde u nadpisu Width (tloušťka) nastavíte její hodnotu a zvolíte Rohy a spoje a dále pak Konec čáry.
Mimochodem pro potvrzení vašich voleb není třeba hledat tlačítko OK ani nic podobného, změny se zobrazují okamžitě.
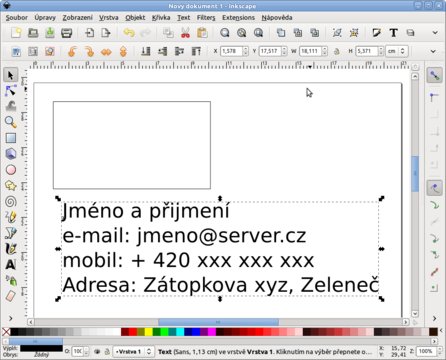
Krok 5: Vložení textu
Tím se dostáváme k vložení textu do vizitky. Nejjednodušší řešení je kliknout po levé straně na ikonu textu nebo klávesovou zkratkou [F8] vyvolat Tvorbu a úpravu textových objektů a napsat si všechny údaje, které chcete na vizitce mít.
Potom už jen stačí daný text označit a naformátovat jej vhodně v horním nástrojovém panelu (rozkliknout pomocí šipky a vybrat novou hodnotu), který se zobrazí vždy při kliknutím do textu. Z levé strany vybíráte písmo, velikost písma, tučnost a kurzívu, zarovnání a (po přeskočení ikonek s indexy) velikost řádku a vzdálenost písmem. Ve všech případech stačí možnost jen rozkliknout a vybrat nebo přepsat hodnotu pomocí klávesnice.
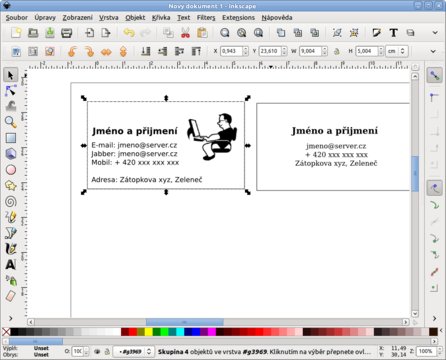
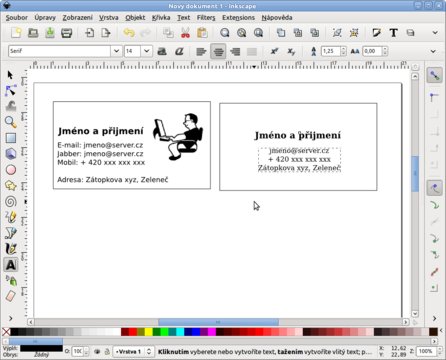
 Naformátovaný text (vlevo písmo Sans, vpravo Serif)
Naformátovaný text (vlevo písmo Sans, vpravo Serif)
Krok 6: Zarovnání textu s obdélníkem
Ještě před sjednocením je nutné všechny objekty vůči sobě správně zarovnat. V zásadě jsou tři možnosti. Buď provedete zarovnání podle oka nebo podle souřadnic, anebo zarovnáte objekty vůči sobě.
V případě třetí možnosti proto označte s držením kláves Shift text i obdélník a jděte do Objekt | zarovnat a rozmístit. V pravém panelu, který se právě objevil, pak stačí u nadpisu Relativní přesun a vybrat danou ikonku níže, u které se po najetí objeví popisek. Pro zarovnání na horizontální i vertikální střed slouží třetí ikonka zprava ve druhém řádku.
Text by měl být od kraje vizitky vzdálen minimálně 3 milimetry.
Textová pole musí být před zarovnáním sjednocena, proto je nutné někdy zarovnávat postupně.
Krok 7: Sjednocení textu s obdélníkem
Po zarovnání je nutné ještě obdélník s textem sjednotit. Držením klávesy [Shift] označte text i obdélník a v hlavní nabídce jděte na Objekt | Seskupit. Tuto úlohu je samozřejmě nutné opakovat i v případě, že vizitku doplníte ilustrací. Tu přitom můžete umístit pouhým přetažením z jejího místa na disku do samotného dokumentu.
Krok 8: Export do PDF
A nakonec už nezbývá nic jiného, než výsledek exportovat, ideálně do PDF. Klikněte na Soubor | Uložit jako a následně vybrat formát Portable Document Format (.pdf). A máte hotovo.