Můžete mít sebehezčí blog, ale příspěvky jsou tím, co na vašich stránkách čtenáři ocení nejvíc a kvůli čemu se k vám budou vracet. Bohužel, kvalita příspěvků nemá žádný přímý vztah k jejich technickému vložení, a tak i když se dnes naučíte, jak si příspěvek vložit, poprat se s obsahem budete muset sami. V tomto vám tedy úvodem přeji hodně štěstí a mnoho tvůrčí invence.
Než přejdeme k technické části vkládání textu do blogu, považuji ještě za nutné zmínit se o autorských právech. Ač je velmi snadné a mnohdy lákavé příspěvky zveřejněné na internetu kopírovat a jejich celý obsah přenášet k sobě na stránky, není to z hlediska autorského zákona povolené a z morálního hlediska vhodné. Jedinou výjimku tvoří příspěvky publikované pod licencí, která jejich kopírování povoluje, nebo je v textu u příspěvku možnost kopírování výslovně zmíněna. Co naopak můžete, je z cizího textu citovat. Vždy však musíte uvést zdroj a dát čtenářům vědět, že citujete cizí text. Taktéž u použití cizích obrázků si raději zkuste dohledat, máte-li na použití právo.
Pokud se vám už náhodou stane, že jste na své stránky v rozporu s autorským zákonem nějaký ten cizí text nebo obrázek umístili a budete na tuto situaci upozorněni nebo na ni po čase přijdete sami, situaci řešte. Kde to jde, použijte citaci, kde to nejde, text nebo obrázek ze svého blogu odstraňte či se s majitelem autorských práv dohodněte na podmínkách použití.
Psaní příspěvku
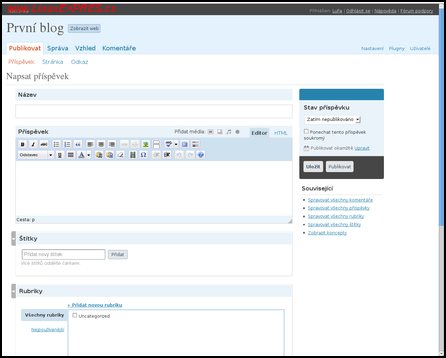
K publikování tj. i psaní příspěvků se dostanete z administračního rozhraní volbou Publikovat.
Volba Publikovat
Záložka Publikovat se dále dělí na pod záložky Příspěvek, Stránka a Odkaz. Nyní se budeme věnovat příspěvkům.
Pojem „záložka“ je zde uveden ve stejném smyslu jako „karta“, anglicky „tab“ . Jedná se o prvek uživatelského rozhraní, typ nabídky či výběru, který se nachází např. také ve webovém prohlížeči. Když si zobrazíte více webových stránek za sebou, každá z nich je uložena na kartě (anglicky „tab“). Abyste se k ní později rychle dostali, můžete si stránku uložit do záložek (anglicky „bookmark“), což je položka ve hlavní nabídce. Pozn. šéfred.
Obrazovka určená k publikování příspěvku se dělí na dva sloupce. Levý, širší, je určen pro psaní, formátování a volbu pokročilých nastavení příspěvku. Pravý, užší, pak určuje vše, co souvisí s publikováním příspěvku.
Nejprve se budeme věnovat levému širšímu sloupci. Hned nahoře vidíte textové políčko Název, které, jak také jinak, slouží k zadání nadpisu příspěvku. Hned pod ním je pak veliké textové pole Příspěvek, do kterého píšete vlastní text příspěvku. Šířku tohoto textového pole jste určili v nabídce Nastavení-Publikování-Velikost pole pro psaní.
Důležitou oblastí pro psaní příspěvku je v základním nastavení sada barevných ikon, která slouží k formátování příspěvku.
Sada formátovacích ikon
Mimo vizuálního editování (barevné ikony) máte možnost pro úpravu vzhledu příspěvku používat HTML formátovací značky. HTML formátování se nachází na záložce HTML. Jako jediné přípustné si ho také pro konkrétního uživatele můžete zvolit v nastavení uživatele volbou Vizuální editor.
Sada HTML formátovacích značek
Rozdíl mezi vizuálním formátováním a formátováním pomocí HTML značek je v tom, že při použití vizuálního formátování pomocí ikon hned vidíte, jak text v příspěvku bude vypadat. Použití HTML značek vám dá zase dokonalý přehled o tom, jak je text skutečně naformátovaný. Zdali používat vizuální editor, nebo formátování textu pomocí HTML značek, nechám na vás.
Osobně vizuální editor nepoužívám. Vám, kteří s psaním příspěvku začínáte, mohu doporučit, abyste si vyzkoušeli oba způsoby, nějaký čas s nimi pracovali a nakonec si vybrali ten, který vám více vyhovuje.
Funkci jednotlivých formátovacích tlačítek zde u vizuálního editoru jednotlivě popisovat nebudu. Jejich použití pokládám za velmi intuitivní. Navíc, držíte-li nad každým tlačítkem kurzor myši, zobrazí se vám k němu výstižný popisek. Nyní si napište krátký text a zkuste si jednotlivá tlačítka projít.
Mnohem zajímavější než formátovací tlačítka jsou HTML značky. Ač bylo řečeno, že se HTML formátování používá v případě, že nepoužíváte vizuální editor, faktem je, že HTML značky se při formátování textu používají vždy, pouze při použití vizuálního editoru zůstává HTML skryto.
Pokud jste o HTML formátování nikdy neslyšeli, ve stručnosti si ho představte jako skupinu pevně definovaných značek uzavřených ve špičatých závorkách <značka>, na které když prohlížeč narazí, přesně ví, jak text, případně jakýkoliv jiný objekt mezi nimi umístěný, zobrazit. HTML značky se používají v páru. Tj. prohlížeči se sdělí, kde formátování uvozené HTML značkou začíná a kde končí. Pro uzavření HTML značky se používá stejná značka, jen v uzavírací značce je použit znak /. Více si o HTML můžete přečíst třeba na http://www.jakpsatweb.cz. V rozhraní HTML editace se setkáte s následujícími možnostmi.
- b - <strong></strong> - HTML značka sloužící pro zvýraznění textu (obvykle tučné písmo).
- i - <em></em> - HTML značka pro kurzívu (obvykle kurzíva).
- b-quote - <blockquote></blockquote> - HTML značka používaná pro odlišení citovaného textu.
- del - <del></del> - HTML značka označující text, který byl v příspěvku zrušen. Používá se, aby bylo vidět, co bylo v textu dodatečně (=po vydání) zrušeno. Text se zobrazuje následovně: dodatečně zrušený text.
- link - slouží pro vytvoření HTML odkazu, a to ve tvaru <a href="http://www.linuxexpres.cz">LinuxEXPRES.cz</a>
- ins - <ins></ins> - HTML značka sloužící pro dodatečné vkládání textu (=po vydání). V prohlížeči se text zobrazuje takto: dodatečně vložený text.
- ul - <ul></ul> - HTML značka sloužící pro tvorbu odrážkového seznamu čili výčtu. Kombinuje se s HTML značkou <li></li>.
- ol - <ol></ol> - HTML značka sloužící pro tvorbu číslovaného seznamu. Opět se kombinuje s HTML značkou <li></li>.
- li - <li></li> - HTML značka tvoří základní prvek seznamu. Kombinuje se s HTML značkami <ul></ul>, nebo <ol></ol>, pro odrážkový či číslovaný seznam.
- code - <code></code> - HTML značka, která se používá pro zobrazení zdrojového kódu v řádku.
- more - <!--more--> používá se u delších příspěvků, kdy chcete, aby se na hlavní stránce zobrazila pouze část příspěvku.
- Slovník - Po kliknutí se otevře dialogový box, kam napíšete slovo, jehož význam se vyhledá na serveru answers.com. Bohužel použití slovníku pro české prostředí mnoho nevyhovuje.
- Uzavřít značky - Ukončuje otevřené HTML značky.
Vkládání obrázků
Psaný text můžete vhodně doplnit obrázky. Podle umístění obrázku vedou k jeho vložení do příspěvku dvě cesty.
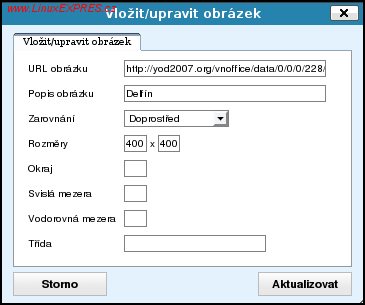
Chcete-li v příspěvku použít obrázek, který je již někde na webu uložen, stačí vám k tomu znát webovou adresu, na které je dostupný. Jestliže máte povoleno používat grafický editor, pro vložení obrázku stiskněte tlačítko Vložit/upravit obrázek, nebo použijte klávesovou zkratku [Alt+Shift+m]. Po stisknutí tlačítka nebo použití zkratky se otevře okno
Okno Vložit/upravit obrázek
Do tohoto okna pak na první řádek vložte adresu obrázku. V následujících řádcích pak určíte vlastnosti obrázku. Na závěr stiskněte tlačítko Vložit.
Jestliže vizuální editor používat nechcete, obrázek vložte pomocí následující HTML konstrukce:
<img src="http://www.linuxexpres.cz/obrazek.jpg" alt="popisek k obrázku" />
Do ukázkové HTML konstrukce můžete přidat další informace sloužící pro zobrazení obrázku. Více se dočtete na již zmiňovaných stránkách http://www.jakpsatweb.cz.
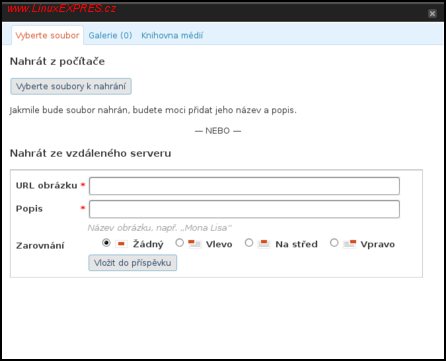
Pokud máte obrázek umístěn pouze na pevném disku, potřebujete ho uložit na webu, v tomto případě nejlépe u svého blogu. K tomuto účelu použijete volbu Přidat obrázky, která se nachází vedle nápisu Přidat média.
Okno pro přidání médií
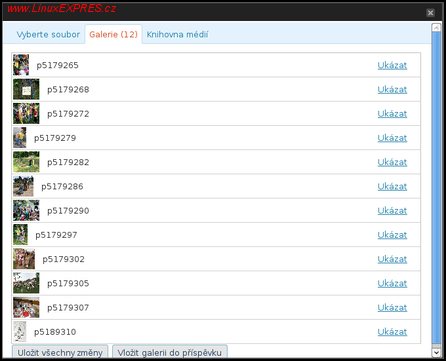
V tomto okně poté stisknete tlačítko Vyberte soubory k nahrání. Ve standardním dialogovém okně pro otvírání souborů vyberete jeden nebo více souborů a tlačítkem OK výběr potvrdíte. Zvolené soubory se přenesou do blogu, uvidíte je v záložce Galerie.
Načtené obrázky uložené v galerii
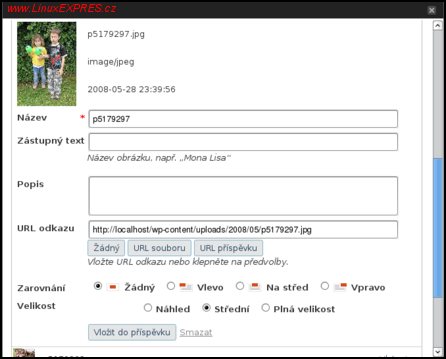
Pro vložení obrázku do blogu nyní klikněte na Ukázat. Zpřístupní se vám tak volby sloužící pro vložení obrázku.
Vložení vlastního obrázku do příspěvku
Zde si nastavte, jak chcete, aby byl obrázek na stránky vložen. Na závěr stiskněte tlačítko Vložit do příspěvku. Pro vložení dalších obrázků z Galerie tento postup opakujte.
Koncepty
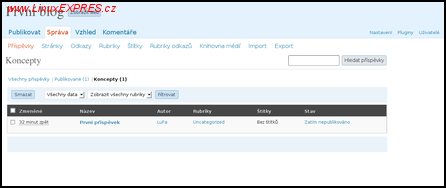
V pravém sloupci umístěném vedle textového pole, kam píšete příspěvek, máte možnost prostřednictvím tlačítka Uložit rozepsaný příspěvek průběžně ukládat. Pokud příspěvek nedopíšete, můžete si ho taktéž uložit a pak se k němu v konceptech vrátit. Do konceptů se dostanete z Nástěnky kliknutím na odkaz Koncepty. Další cesta, jak si zpřístupnit seznam konceptů, vede přes záložku Správa kliknutím na Koncepty.
Seznam konceptů
Na rozepsaný příspěvek se pak dostanete kliknutím na odkaz s názvem příspěvku.
Zveřejnění příspěvku
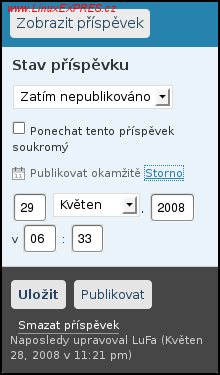
Máte-li příspěvek napsaný, zbývá jeho zveřejnění. Zveřejnění příspěvku dosáhnete stiskem tlačítka Publikovat. Pokud nechcete, aby se příspěvek na stránce blogu objevil hned, můžete využít volby Upravit u nápisu Publikovat okamžitě.
Nastavení přesného data zveřejnění příspěvku
Do příslušných políček nyní napíšete požadované datum publikace.
V příštím díle se dozvíte něco o pokročilých nastaveních příspěvku, dále pak zařazení příspěvku do kategorií.