Pár let zpět snad ještě člověk musel být pro provoz vlastního blogu znalý alespoň základů programovaní. Dnes však díky existujícím redakčním systémům nemusí znát téměř nic. Stačí pár kliknutí myší, sem tam správně vepsat údaj do předem připravené šablony a plně funkční blog je na světě.
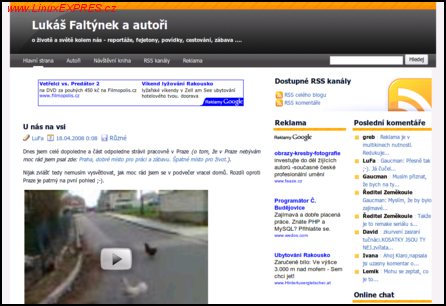
Blog autora běžící na WordPressu
Nevěříte? No, možná tak docela pravdu nemám. Něco málo situaci zlehčuji a ve skutečnosti je to s blogovacím systémem o něco málo složitější, ne však o moc. Každopádně pokud si seriál přečtete do konce, pevně věřím, že si své stránky postavené na redakčním systému budete schopni bez problému zprovoznit a spravovat.
Něco málo o systémech pro správu obsahu
Na počátku tvorby webových stránek stál jazyk HTML, pomocí kterého bylo možné velmi snadno vytvořit graficky vyvedené statické prezentace. Návštěvník si prezentace pochvaloval, aniž by tušil, jaká muka tyto stránky napsané čistě v HTML způsobují jejich tvůrcům při jakékoliv změně obsahu. I nepatrná změna obsahu vyžadovala přímý zásah do zdrojového kódu, což s sebou neslo příliš mnoho práce a občasné chybovosti.
HyperText Markup Language, označovaný zkratkou HTML, je značkovací jazyk pro hypertext. Je jedním z jazyků pro vytváření stránek v systému World Wide Web, který umožňuje publikaci dokumentů na Internetu. Zdroj: Wikipedia.
Jak šel čas, web nabýval na síle a čtenářská i vývojářská základna se rozrůstala. Ruku v ruce s tímto trendem se logicky rozrůstaly i jeho technologické možnosti. Stránky se přestaly psát čistě v HTML a na řadu se dostalo skriptování. Pro ukládání dat se začaly využívat databáze, pro pohodlnější práci a změny vzhledu pak kaskádové styly (CSS). Zkrátka během uplynulých let přibylo značné množství dalších technologií.
S možností skriptování a ukládání dat do databáze napadlo jejich tvůrce, že by nebylo od věci od sebe oddělit provozní kód stránek, jehož porozumění vyžaduje značné technické znalosti, a vzhled s obsahem. Nápad vskutku revoluční. Ne každý se chce zabývat technickou stránkou věci, po realizaci této myšlenky si tedy každý typ uživatele našel to své. V první řadě bylo ovšem důležité, že uživatel se zájmem o psaní se mohl soustředit pouze na obsah, tedy na text. Další měli možnost věnovat se programování dalších funkcí, po grafické stránce nadaný uživatel se věnoval vzhledu a jeho úpravě na míru.
Takto odděleně postavené systémy se začaly nazývat systémy pro správu obsahu (content management system), zkráceně CMS, česky také redakční systém. Jejich instalace a správa v porovnání s dneškem zas tak jednoduchá a bezchybná nebyla. Laický uživatel se stále setkával s mnohými problémy, které sám vyřešit neuměl.
Dnes, jak si ukážeme později, je situace značně odlišná. Systémy pro správu obsahu jsou vyladěné, mnozí poskytovatelé webového prostoru zaručují běh redakčních systémů, takže instalace a provoz vlastního redakčního systému je procházkou růžovým sadem. Při troše skromnosti se jako uživatel mimo tvorbu obsahu nemusíte prakticky o nic starat. Vývojáři budou vyvíjet a vy jen psát. Těšíte se?
Proč používat právě WordPress?
V záplavě dnešního množství kvalitních redakčních systémů je velmi těžké najít přesvědčivou odpověď na otázku, jaký redakční systém použít. Pokud se na výběr redakčního systému zeptáte někoho, kdo již redakční systém používá, doporučí vám většinou právě ten, pro který se rozhodl sám. Může jím být WordPress, Drupal, Textpattern, Joomla, Typo3 nebo zcela jiný. Všechny tyto redakční systémy jsou velmi kvalitní a volbou jakéhokoliv z nich určitě chybu neuděláte. Jenomže jde právě o to, že některý vám "nesedne". V seriálu se budeme zabývat redakčním systémem WordPress, který "sedne" mnoha bloggerům a psavcům.
A proč používat právě WordPress? Široká uživatelská a vývojářská základna vám zaručí kvalitní podporu a do budoucna pravidelné aktualizace vašeho blogu. Nemusíte se bát, že by byl vývoj WordPressu ukončen a vy jste museli pracně přecházet na nový systém, používají jej tisíce uživatelů. S příchodem nových technologií máte také zaručeno, že je vývojáři brzy zapracují do nových verzí.
Dalším přesvědčivým faktem, proč vybrat právě WordPress, může být velké množství zdarma dostupných vzhledů a pluginů, které pokryjí většinu vašich potřeb. Na škodu rozhodně také není výborně zpracovaná a volně dostupná technická dokumentace. To pokud byste se na WordPress chtěli podívat hlouběji a něco si doprogramovat.
Z velkých společností si WordPress jako motor pro své stránky zvolily například CNN, Playstation nebo eBay. I toto by tedy mohlo být přesvědčivým faktem, proč si k použití zvolit právě WordPress.
Něco málo z historie WordPressu
Internetová encyklopedie Wikipedia nabízí z historie WordPressu zajímavé informace. Psal se rok 2001 a Michel Valdrighi pracoval na redakčním systému b2/cafelog. V roce 2003 b2/cafelog využívalo přibližně 2000 blogů. Ve stejném roce přišel zásluhou Matta Mullenwega a Mikeho Little na svět WordPress, a to jako oficiální následník systému b2/cafelog. Verze WordPressu dostávaly od svých tvůrců názvy po jazzových muzikantech.
Verze 1.2. nesla název po skladateli a basistovi Charlesu Mingusovi. Verze 1.5., která do WordPressu přinesla řadu pokrokových novinek, byla nazvána po skladateli a pianistovi Billu Strayhornovi. Z důležitých vlastností této verze jmenujme možnost používat šablony a témata. Standardní téma Kubrick, o kterém ještě později uslyšíte, bylo do WordPressu zařazeno právě v této verzi.
Další pokrokovou verzí, která přišla v roce 2005, byl WordPress 2.0, jehož kódové jméno neslo název po skladateli a pianistovi Duke Ellingtonovi. Tato přinesla snadnější editaci příspěvků, lepší administrátorské nástroje, možnost nahrávání souborů přímo z administračního rozhraní a vývojářům poskytla mnohá vylepšení pro tvorbu pluginů.
Na počátku roku 2007 byl vydán WordPress 2.1, pojmenovaný po jazzové zpěvačce Elle Fitzgerald. V této verzi vývojáři zapracovali na bezpečnosti, zlepšili nástroje pro editaci (byla přidána kontrola překlepů, automatické ukládání rozepsaných příspěvků). V květnu roku 2007 spatřil světlo světa WordPress 2.2 nazvaný podle saxofonisty Stana Getze. Tato verze s sebou přinesla podporu widgetů u šablon a zlepšení, co se týká rychlosti běhu systému. V září roku 2007 byl vydán Wordpres 2.3, pojmenovaný po jazzovém tenor saxofonistovi Dexteru Gordonovi.
Widget je prvek s určitou funkcí, který se umisťuje do postranního sloupce. Totéž můžete vytvořit ručně, pokud ovládáte HTML. Widgety jsou určeny právě uživatelům, kteří jazykem HTML nevládnou, ale přesto chtějí zobrazit např. výpis posledních komentářů, kalendář, odkazy, měsíční archivy nebo mrak tagů (cloud).
Dostupné widgety - verze 2.3
Poslední verze Wordpresu 2.5., pojmenovaná po jazzovém saxofonistovi a skladateli Michaelu Breckerovi, byla vydána 29. března 2008. Tato verze uživatelům přinesla kompletně přepracované administrační rozhraní. Právě jí se budeme věnovat v dalších dílech.