WYSIWYG editor je aplikace pro tvorbu webových stránek bez znalosti jazyka HTML. To znamená, že pro práci potřebujete pouze trochu kreativního myšlení a alespoň základní znalost tvorby dokumentů v textovém editoru (OO/LO Writer, Microsoft Word). BlueGriffon je postavený na základech prohlížeče Firefox a je nástupcem dříve oblíbeného Nvu.
Poznámka autora: Nejedná se o přímého nástupce Nvu, tím je KompoZer, ale o zcela nový projekt autora Nvu Daniela Glazmana.
Vlastnosti získané od svého předchůdce zaručují, že stránky vytvořené právě touto aplikací budou ve Firefoxu (a nejen tam) vypadat přesně tak, jak je navrhnete. Další výhodou editoru je podpora technologií HTML5 nebo CSS3 a nelze pominout ani jeho multiplatformní vydání a velké množství rozšíření, která si můžete dodatečně doinstalovat.
Instalace a první spuštění
Teorie je však jen jedna strana mince, a proto se pojďme podívat, jak tento editor obstojí v praxi. Editor doporučuji stáhnout z download sekce projektu, a to zejména proto, že budete mít vždy k dispozici nejaktuálnější vydání. Instalace je poměrně jednoduchá, stačí rozbalit stažený archiv na libovolné místo vašeho disku, do rozbaleného souboru vstoupit a spustit aplikaci bluegriffon.
Pokud se někomu zdá tento způsob poněkud nekomfortní, není nic snazšího než si vytvořit spouštěč a nechat ho třeba na ploše nebo v panelu. Pro uživatele MS Windows nebudu instalaci ani popisovat, jedná se jen o samé klik, klik, klik. Editor máme tedy připravený k prvnímu spuštění, a tak můžeme začít.
 Vytvoření spouštěče editoru přímo z rozbaleného souboru
Vytvoření spouštěče editoru přímo z rozbaleného souboru
Při prvním spuštění si hned na první pohled všimnete jednoduchého rozložení editoru, kdy máte veškeré potřebné nástroje uložené v horní nástrojové liště, a to prostřednictvím spouštěčů s ikonou nástroje nebo pěkně schované ve jmenném menu aplikace. Zbývající část okna zabírá pracovní prostor pro vaši tvorbu.
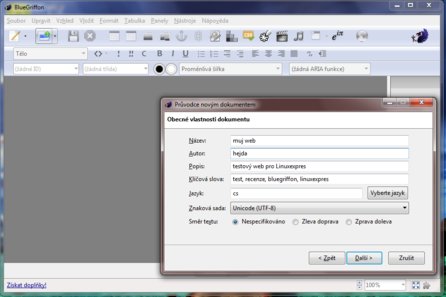
Pokud chcete tvořit novou prezentaci, můžete zvolit možnost tvorby prostřednictvím průvodce, nebo můžete pouze otevřít nový prázdný list a pustit se do budování pěkně podle svých představ. Zvolíte-li možnost průvodce, budete v prvním kroku vyzváni k rozhodnutí, jaký typ dokumentu chcete tvořit. Na vybranou máte několik verzí XHTML, nebo zvolte dokument typu HTML čtvrté či páté generace.
Poté zvolíte vlastnosti dokumentu – pojmenování samotného listu, jméno autora, popis budoucí stránky, vyberete jazyk a kódování. Nezapomeňte také zadat klíčová slova, která budou vaši stránku nejlépe specifikovat, je to nutné pro správnou činnost webových vyhledávačů. Jen tak se bude váš budoucí web zobrazovat tam, kde chcete.
 Zadání potřebných informací nepodceňujte, jen tak budou vaše stránky viditelné pro vyhledávací roboty (BlueGriffon portable – Windows7)
Zadání potřebných informací nepodceňujte, jen tak budou vaše stránky viditelné pro vyhledávací roboty (BlueGriffon portable – Windows7)
Volba „barevné rozdělení pozadí a písma“ je dalším logickým krokem postupu. Při výběru barev můžete volit a míchat jakékoliv odstíny z připravené palety nebo můžete využít rozšíření „kapátka“, kterým převedete libovolnou barvu zobrazenou na vašem PC. Nicméně toto rozšíření není v základu nainstalováno a je nutné jeho zakoupení na domovské stránce projektu. Nebo můžete jako pozadí nastavit váš oblíbený obrázek.
Komentář autora: Jelikož v průběhu práce s tímto editorem narazíme hned několikrát na nutnost doinstalovat a přikoupit rozšíření, budu se těmto v další části článku vyhýbat a řekneme si o nich v samostatné části.
Využít nastavení pomocí CSS stylu vám bude umožněno v poslední části průvodce. Zde zvolíte například šíři a počet sloupců, šíři stránky v prohlížeči a umístnění postranního panelu. Takto předefinovanou strukturu můžete potom využít na další stránky plánovaného webu. Tímto závěrečným krokem jste si připravili základ pro svou další práci na své prezentaci.
Jen vkládat, přetahovat a upravovat
Do připraveného dokumentu stránky, která se vám zobrazí po použití průvodce s pomocnými nápisy, jako je hlavička, patička či navigační panel, a s pomocným textem ve sloupcích, můžete vkládat další prvky, jako jsou odkazy, vodorovné čáry, prvky formulářů a další. Vše navíc vidíte okamžitě přesně tak, jak to bude vypadat v prohlížeči webu.
Vložení obrázku je opravdu jen jednoduchou záležitostí. Stačí kliknout na ikonku vložení a úprav obrázku, vyhledat obrázek a zvolit alternativní text. No a to je vše, obrázek se vloží do připravované stránky. S takto vloženým objektem lze dále pracovat, a to tak, že přetažením myší měníte jeho umístnění v dokumentu, tažením za rohy měníte jeho velikost.
Stejným způsobem vložíte do projektu například tabulku, kde si před vložením zvolíte pouze počet řádků a sloupců, a je to. Opravdu jen malou chvilku vám zabere vložení audio souborů. Zde si navíc můžete zvolit to, zda chcete, aby se soubor automaticky spouštěl při otevření stránky, nebo můžete zobrazovat lištu se spouštěčem audio zvuku a možností nastavení hlasitosti.
 Nejenom audio soubor vložíte do své stránky snadno a rychle...
Nejenom audio soubor vložíte do své stránky snadno a rychle...
Je možné, dokonce velmi pravděpodobné, že v průběhu práce zjistíte, že vám některé atributy vzhledu nevyhovují. Potom není nic snazšího, než v menu nabídky vybrat položku Panely – Volby stylu. Poté se vám na pravé straně editoru otevře nabídka stylů, kde můžete libovolně měnit položky vzhledu a chování. Stačí si ve WYSIWIG náhledu vybrat text nebo jiný libovolný prvek, který chcete editovat, a ten v nabídce upravit.
Jak sami vidíte, pro vytvoření dokumentu webové stránky nemusíte opravdu znát HTML kód ani práci s CSS. Pokud byste však chtěli výsledný kód vidět, nebo raději provést některé úpravy v něm, stačí pouze přepnout náhled stránky z WYSIWYG na ZDROJ a úpravám nic nebrání. Navíc vestavěný HTML editor je opravdu přehledný a vždy se vám otevře na místě, kde jste v grafickém náhledu dokumentu nechali kurzor myši.
 Dodatečným úpravám vhledu poslouží panel voleb stylu
Dodatečným úpravám vhledu poslouží panel voleb stylu
Další možností, jak si vytvořit vlastní webovou stránku nebo celý web, je použití některých volně stažitelných šablon. Zde je potom úprava prostřednictvím BlueGriffonu mnohem rychlejší. Stačí po startu editoru otevřít požadovanou stránku, kterou si po stažení šablony rozbalíte a včetně všech přidružených komponentů uložíte do libovolné složky. Poté stačí pouze přepisovat původní předepsaný text a nepotřebné odstranit, popřípadě vložit své vlastní součásti.
Musím však upozornit, že při volbě této možnosti jste svázáni do jisté míry vzhledem šablony. Pokud se jedná o čistou HTML šablonu, tak nemáte s naším editorem žádný problém, v případě CSS je to již jiné. Plnohodnotný CSS editor, který by tuto práci zvládl, je totiž jedním z mnoha placených rozšíření, které si uživatel musí koupit.
 Takto jednoduše lze upravit původní šablonu WordPressu
Takto jednoduše lze upravit původní šablonu WordPressu
Není zdarma jako zdarma
BlueGriffon má k dispozici velké množství doplňujících rozšíření. V době psaní tohoto článku jich je celkem 15, a pokud byste si je chtěli zakoupit jednotlivě, přijdou vás na více než 93 eur. Nebo si je můžete objednat v kompletním „zlatém balíčku“ za rovných 73 eur.
Poznámka šéfredaktora: Samotný BlueGriffon má trojité licencování: GNU GPL 2, GNU LGPL 2.1 a MPL 1.1. Jedná se tedy o svobodný software. Placené doplňky jsou však proprietární, se samostatnou licencí.
A co za tyto peníze můžete mít? Jedná se o velmi praktické záležitosti, jako je již zmíněný CSSEditor; FTP klient, který vám umožní své vytvořené stránky rovnou publikovat na webu; Kapátko pro editaci barev ze zdrojů, které nejsou přímo v BlueGriffon (již jsem se o něm zmínil v předchozím textu); Mobile Viewer umožní testování vytvořených stránek pro mobilní prohlížeče nebo například samostatný manuál k editoru ve formátu PDF; v neposlední řadě nesmím opomenout placenou záležitost – slovníky pro kontrolu pravopisu.
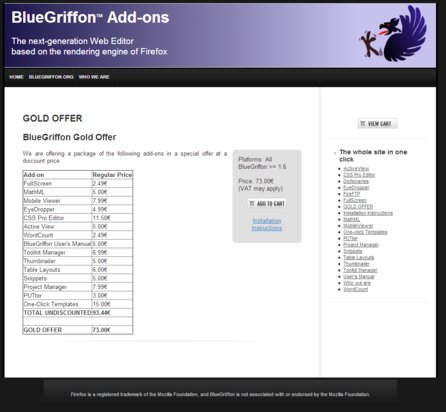
 Kompletní přehled rozšíření pro BlueGriffon
Kompletní přehled rozšíření pro BlueGriffon
BlueGriffon je na první pohled úhledný a jednoduchý editor webových dokumentů. Práce s ním je intuitivní a rychlá. Na druhou stranu má velké množství potřebných rozšíření, které si ale musíte zakoupit. Pokud však chcete zkusit práci s WISIWYG editorem nebo nepotřebujete tvořit žádné složité webové projekty, můžete ho s klidem použít tak, jak ho tvůrci bezplatně poskytují.
Na druhou stranu se nemohu ubránit dojmu, že ještě stále nedosahuje kvalit přímého nástupce Nvu – editoru KompoZer. Ten je mnohem komplexnější a některé potřebné doplňky má v sobě již přímo implementován.
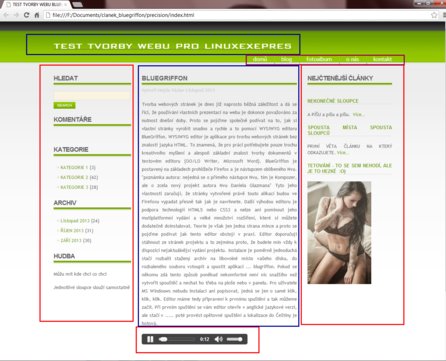
Na třetí stranu mě napadá myšlenka, zda v době velmi propracovaných redakčních systémů, jako je například WordPress, mají ještě webové editory nějaký význam, ale to už nechám jen na vašem uvážení.
Zde si můžete prohlédnout upravenou webovou stránku v editoru BlueGriffon. Celá úprava původní šablony pro WordPress netrvala déle jak 20 minut.