Článek v Joomle může mít libovolnou velikost a může obsahovat libovolné množství odkazů či dalších vložených objektů. Opravdový článek je rozdělen na dvě části – úvodník a vlastní text. Úvodníkem rozumíme kratší úvodní text, ve kterém čtenáře nalákáte na další obsah článku. K dalšímu textu se čtenář vašich stránek postavených na redakčním systému Joomla dostane tak, že pod úvodníkem klikne na odkaz Celý článek.
Velmi podobné je to také na portálu LinuxEXPRES.cz, úvodníkem neboli perexem každý článek začíná. Pozn. šéfred.
Aby byla práce s textem co nejkomfortnější, má Joomla integrován speciální doplněk, který nazýváme WYSIWYG editor. Nemusíte jej však nijak speciálně spouštět, objeví se automaticky poté, co spustíte funkci pro zadávání článků. Dostanete se k ní ze správcovského rozhraní, když v Ovládacím panelu kliknete na ikonu Přidat nový článek, případně přes Správce článků a kliknutí na tlačítko Nový.
Zkratka WYSIWYG pochází z angličtiny a zkracuje větu What You See Is What You Get, ve volném překladu to znamená co vidíš, to dostaneš. Má charakterizovat vlastnost textového editoru, který se snaží vámi zadaný text prezentovat na obrazovce co nejvěrněji tj. tak, jak se objeví po vytištění, v našem případě po zveřejnění článku.
Ovládací panel
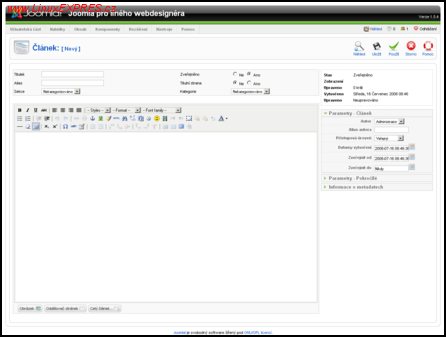
Objeví se před vámi obrazovka vlastního editoru článků.
Přidání nového článku
Měli byste začít vyplněním pole Titulek a Alias. Alias je alternativní popis článku pro účely využití tzv. SEF. Neměl by obsahovat mezery ani diakritiku. V rozbalovacích seznamech Sekce a Kategorie vyberte příslušné zaměření článku. Vyplnění těchto polí je povinné. Pomocí přepínačů Zveřejněno a Titulní strana můžete určit, zda bude článek viditelný v uživatelské části a zda bude vypsán na titulní stránce, či jen v dané sekci článků.
Jak jsme si již řekli, SEF převádí odkazy v Joomle na pěkné, logičtější. Pro více informací zkuste minulý díl.
V okně pod těmito poli najdete vlastní pole pro zadání textu. V nové verzi řady 1.5.x přišla Joomla s novinkou, kdy byla dvě zadávací pole (jedno pro úvodník a druhé pro vlastní text) nahrazeno jedním polem. Jiné redakční systémy to takto mají od nepaměti, Joomlisté až od začátku roku 2008. Zajisté si všimnete poměrně povědomých ikonek. Pokud jste někdy pracovali s textovým editorem v počítači, pravděpodobně se „chytíte“, neboť jsou to ikony pro změnu písma (tučné, skloněné, podtržené, přeškrtnuté), zarovnání textu (vlevo, na střed, vpravo a do bloku), pak následují styly, formáty a rodina písma.
Ve druhé řadě najdete ikony pro volání funkcí seznamů (bodové či číslované), odsazování, funkci o krok zpět či dopředu, odkazy, značky a pak už následují další funkce pro vkládání obrázků, animací atd. Nebudu popisovat jednotlivá tlačítka, spíše upozorním na ta, pod kterými se skrývá zajímavá funkce. Tlačítko s nápisem HTML vás přepne do okna s možností úpravy HTML kódu článku přímo. Pokud HTML znáte, můžete psát články i postaru. Hodí se to ve chvíli, kdy potřebujete přidat nějakou specifickou funkci nebo vlastnost, kterou nejste schopni vložit pomocí WYSIWYG editoru.
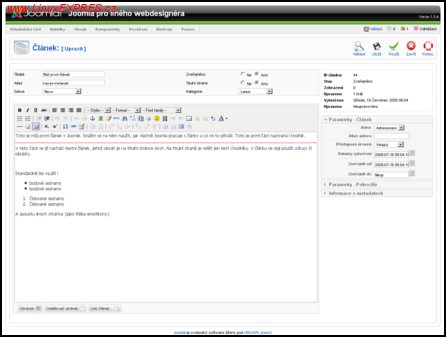
Jistě vás napadlo, jak tedy říci Joomle, že určitá část textu je úvodník? Pod zadávacím polem jsou celkem tři tlačítka – Obrázek, Oddělovač stránek a Celý článek. Posledním tlačítkem právě určujete, že zde končí úvodník. V textu se pak objeví červená čára, která signalizuje, kde končí úvodník.
Červená čára je koncem úvodníku
V určitých chvílích je vidět, jak je překlad nedokonalý. Nedávejte to však ve větší míře za vinu překladateli, protože to mnohdy je způsobeno samotnými vývojáři. V tuto chvíli vidíte názornou ukázku v praxi. Tlačítko Celý text má tento popis z toho důvodu, že vývojáři vše nastavili tak, že pro popis tohoto tlačítka se používá stejný text, který najdete v uživatelské části pod článkem – Celý text (v angličtině je to Read more). Kdyby bylo možno možné použít dva samostatné překlady, jmenovalo by se tlačítko pravděpodobně Konec úvodníku či podobně.
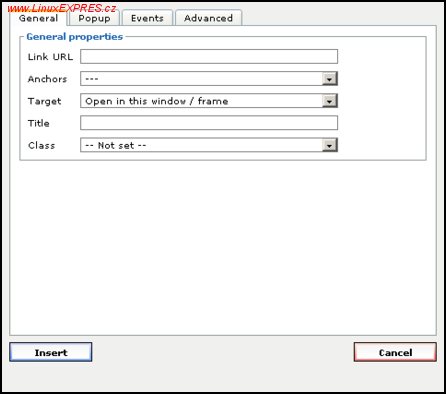
Jednou z nejpoužívanějších funkcí pravděpodobně bude vytváření odkazů na jiné stránky. Stačí vybrat danou část textu, kterou chcete převést na odkaz, a kliknout na tlačítko mající na sobě obrázek tří článků řetězu. Objeví se obrazovka pro zadávání údajů o odkazu.
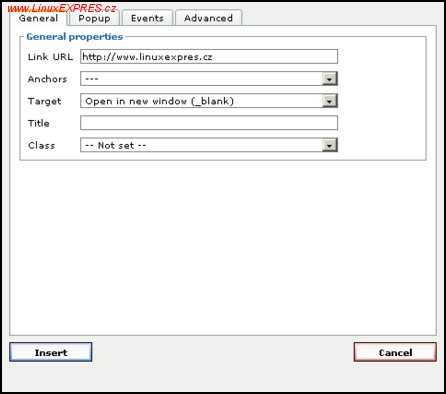
Editor odkazů
V řádku Link URL by se měla objevit úplná adresa včetně úvodního http://, v řádku Target si můžete vybrat, do kterého okna se načte stránka s odkazem. Obvykle používáme volbu Open in new window (_blank), která zajistí, že pro odkaz bude otevřeno zvláštní nové okno prohlížeče (nebo nová záložka, pokud je prohlížeč podporuje). Na dalším obrázku můžete vidět, jak vyplníte parametry pro odkaz směřující na www.linuxexpres.cz.
Vyplněný odkaz
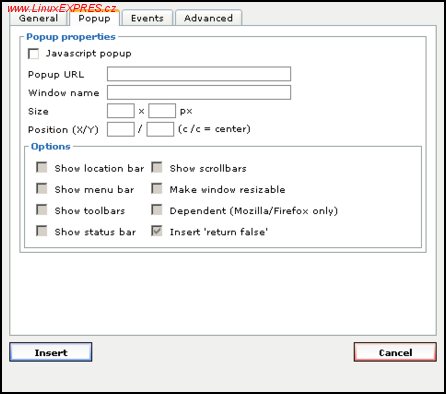
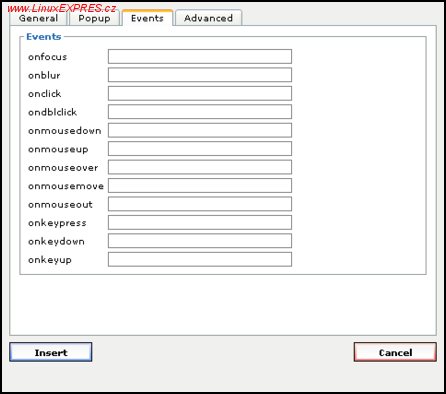
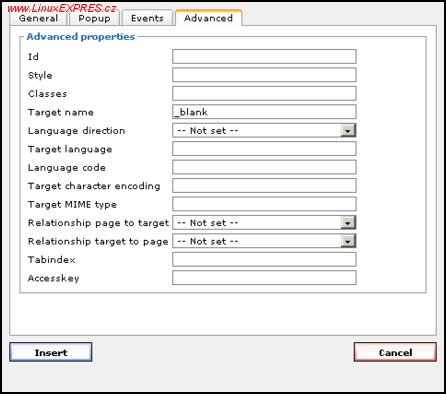
Vlastní editor odkazů pak podporuje ještě další nastavení, jejich vysvětlení je však nad rámec tohoto seriálu. Např. v záložce Popup vám umožní nastavit použití JavaScriptu a otevření okna se zadanou velikostí, umístěním a zobrazenými prvky prohlížeče, v záložce Events definovat různé události nebo další podrobnější parametry na záložce Advanced.
Editor odkazů, záložka Popup
Editor odkazů, záložka Events
Editor odkazů, záložka Advanced
Trošku zavádějící je tlačítko pro přidávání obrázků, které se nachází v rámci nabídky vlastního WYSIWYG editoru (má obrázek zeleného stromu). Toto tlačítko vám umožní vložit libovolný obrázek z jakéhokoliv umístění na internetu a pomocí dalších záložek mu nastavit velikost a umístění v textu.
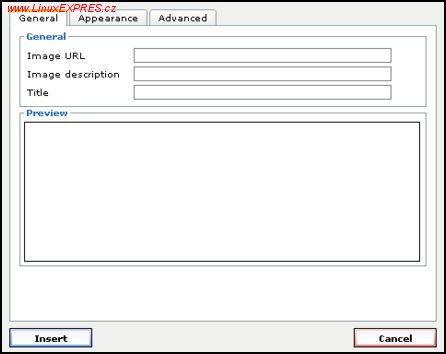
Editor odkazů na obrázek, záložka General
Editor odkazů na obrázek, záložka Appearance
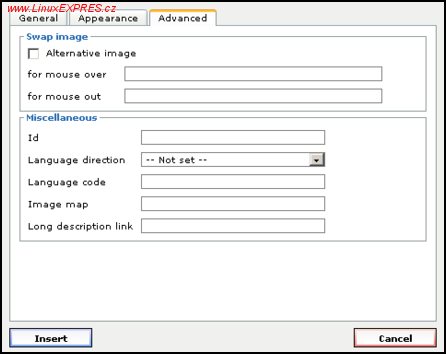
Editor odkazů, záložka Advanced
Jistě vás napadlo, jak Joomla obrázky spravuje. určitě přece musíte nějak ty obrázky nahrávat a někam ukládat a navíc, kdo si má pamatovat přesnou cestu k nim? Tohle všechno vás nutí používat Editor odkazů na obrázky, který je součástí WYSIWYG editoru. Jenže Joomla nabízí řešení jednodušší. Nachází se na tlačítku popsaném jako Obrázek a umístěném pod zadávacím polem.
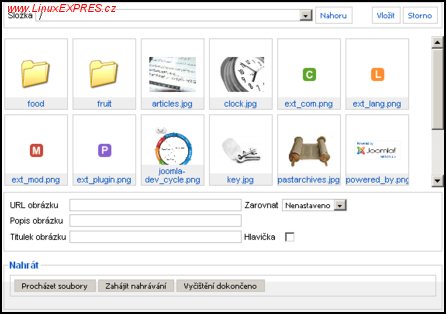
Správce obrázků
Vidíte všechny nahrané obrázky, můžete přidávat složky a do nich obrázky ukládat, můžete obrázky rovnou přes rozhraní ukládat na web atd. Pokud vám však některá nastavení chybí, nemusíte zoufat. Stačí totiž vložit komfortně obrázek pomocí správce obrázků a pak na něj kliknout. Objeví se úchyty a pak už stačí jen kliknout na tlačítko pro úpravu odkazu obrázku. Automaticky se předvyplní údaje (o umístění) a navíc máte možnost použít všechny již zmiňované parametry. Oba doplňky spolu spolupracují.
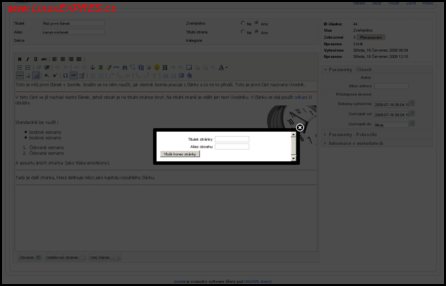
Posledním tlačítkem ve spodní části je tlačítko Oddělovač stránek. Slouží k definování kapitol či částí článku. Máte například hodně dlouhý článek, který chcete rozdělit na pět částí. Prostě píšete článek shora dolů a v určitém místě chcete udělat konec jedné části. Klikněte na tlačítko Oddělovač stránek a objeví se jednoduché okno, pomocí kterého můžete zadat jméno dané kapitoly či části.
Editor konce části
Do pole Alias zadejte jméno kapitoly v kratším tvaru, bude zobrazeno ve speciálním poli, které uvidí čtenáři vašich stránek při čtení článku. Při čtení článku to pak vypadá tak, že na konci jsou odkazy Předchozí – Další a v pravé části je pak Seznam článků a v něm jsou jednotlivé části článku. Vypadá to asi takto:
Ukázka vícedílného článku
Pokud použijete rozdělení článku na části, nezapomeňte tlačítko Oddělovač stránek použít i na úplném konci textu, neboť byste nedodefinovali poslední část svého článku. Části jsou totiž definovány od značky Konec stránky do značky Konec stránky. Docela zajímavá je volba Celý článek, která zobrazí článek tak, jak by vypadal nerozdělený na části.
Poté, co dopíšete článek, můžete jej uchovat stisknutím tlačítka Uložit nebo si jej prohlédnout pomocí tlačítka Náhled. Předtím bych však ještě chtěl upoutat vaši pozornost, podívejte se na pravou stranu, najdete tam několik oken s parametry. Jako výchozí jsou zobrazeny Parametry – Článek.
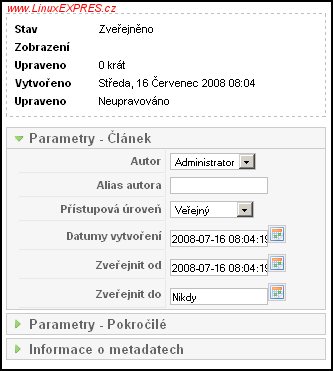
Parametry – článek
Najdete zde možnost určení autora (rozbalovací seznam s uživateli) a jeho aliasu. Například u mého článku by byl jako autor uveden Administrator. Já bych však chtěl, aby tam bylo jméno a příjmení. Pokud do pole Alias vyplníte nějaký text, bude jím původní jméno autora přepsáno (v uživatelské části). Pomocí přístupové úrovně určíte, komu je daný článek určen. Úroveň veřejný znamená, že jej uvidí každý návštěvník, úroveň Registrovaní znamená, že text článku bude přístupný jen těm, kdo se zaregistrují a přihlásí a poslední úroveň Speciální se používá pro určení specifických uživatelů, kteří budou mít k daným informacím přístup. Nejčastěji se pochopitelně používají dvě první úrovně.
Pak následují políčka s daty – Datum vytvoření a pak dvě políčka definující období, po které bude článek k dispozici. Opět narážíme na bariéry překladu, protože vyjádření „Zveřejnit do Nikdy“ je zavádějící. Spíše to znamená, že tento článek nikdy nevyprší. Logičtější by bylo mít zde text Zveřejnit do Bez omezení apod. Další parametry najdete na záložce Parametry – pokročilé.
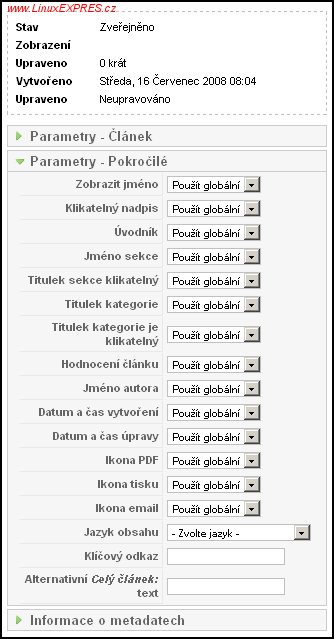
Parametry – pokročilé
Tyto parametry mají většinou jasné popisy (stačí se myší zastavit nad parametrem a Joomla vypíše nápovědu). Obvykle mají všechny parametry předvoleno Použít globální, což znamená, že parametry budeme nastavovat centrálně z jednoho místa, ale můžeme je individuálně upravit u jednotlivých článků. Zastavím se jen u některých.
Parametr Hodnocení článku přidá pod článek stupnici pro hodnocení, Ikona PDF způsobí, že článek půjde stáhnout ve formě PDF souboru (je generován online), Ikona tisku způsobí, že se nad článkem objeví ikona, po jejímž použití se daný článek vytiskne, a poslední ikona e-mailu způsobí, že se daný článek odešle na e-mail. Poslední záložka je Informace o metadatech.
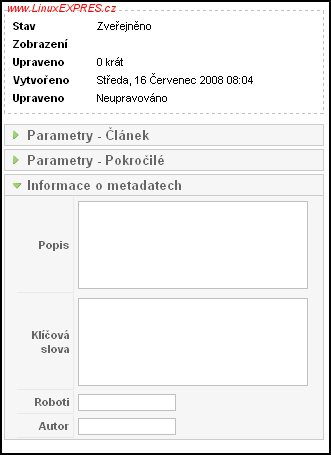
Parametry – metadata
Slouží k definování klíčových slov pro metadata, využívá se hlavně pro katalogizaci stránek pomocí robotů jednotlivých vyhledávačů. Můžete tak ovlivnit, pod jakými klíčovými slovy budete ve vyhledávačích zařazeni.
Dnešní díl byl velmi popisný, i když jsme (záměrně) některé detaily vynechali. Měli byste však mít docela konkrétní představu, jak článek napsat a zveřejnit.