Kostra aplikace
Když se podíváte do minulého dílu seriálu, najdete tam informace o základních konceptech frameworku. Ty nyní „přetavíme“ do skutečné mobilní webové aplikace. Kostra úplně nejjednodušší aplikace vypadá nějak takto:
<!doctype html>
<html>
<head>
<title>Nejjednodušší aplikace</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/jquery.mobile.min.css">
<link rel="stylesheet" href="css/app.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.mobile.min.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header"></div>
<div role="main" class="ui-content"></div>
<div data-role="footer"></div>
</div>
</body>
</html>
Zmínku si zaslouží hned několik věcí. V první řadě je to meta tag viewport, který říká, jak se má stránka zobrazovat. V tomto případě se bude vycházet z šířky zařízení a výchozí škálování bude této šířce odpovídat. Dále tu máme odkazy na javascriptové soubory – tam je potřeba vložit základní jQuery, jQuery Mobile a soubor(y) aplikace; nesmí se zapomenout ani na stylopisové soubory CSS.
Soubory jQuery a jQuery Mobile lze samozřejmě vložit i z CDN, nemusejí se vkládat lokálně, jako je tomu v příkladu.
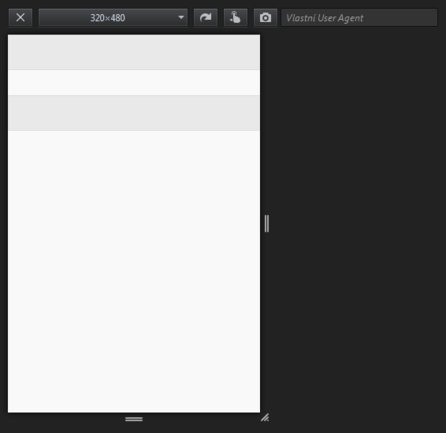
Vlastní kostra aplikace má tady úplně základní podobu (bez dalších obsahových součástí), ale s uvedením všech tří hlavních prvků. Jak se můžete přesvědčit, zobrazí se tři prázdné prvky s výchozím nastylováním.
Pro testování mobilních aplikací můžete používat například funkci Responzivní design z vývojářských nástrojů v prohlížeči Mozilla Firefox. Obdobnou funkcí disponují i prohlížeče Google Chrome a Chromium.
Aplikace s obsahem
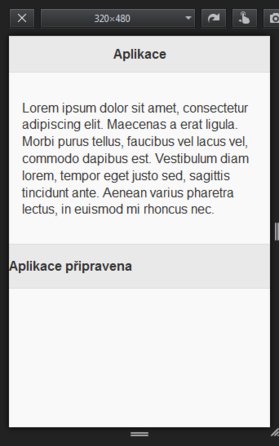
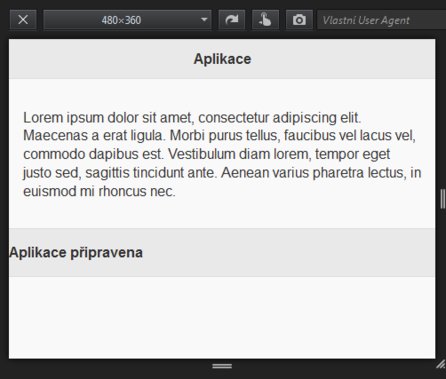
Do aplikace nyní přidáme nějaký obsah. V hlavičce stránky bude titulek, v patičce stavový řádek, v těle nějaký text. Na obrázku je vidět, jak zafunguje základní nastylování. Pokud vám nevyhovuje, můžete si ho změnit podle potřeby.
<body>
<div data-role="page">
<div data-role="header">
<h1>Aplikace</h1>
</div>
<div role="main" class="ui-content">
<p>
Lorem ipsum…
</p>
</div>
<div data-role="footer">
<p>Aplikace připravena</p>
</div>
</div>
</body>
Změnou rozlišení se můžete přesvědčit, jak funguje responzibilita. Vzhled aplikace se automaticky přizpůsobí (i když v tomto případě je to velmi primitivní).
 Aplikace po změně rozlišení displeje
Aplikace po změně rozlišení displeje
Ve výchozím stavu aplikace stále vypadá jako stránka, čili patička následuje za tělem a není navázána na dolní hranu obrazovky. Totéž se týká i hlavičky, ta je zase vždy na začátku stránky. V budoucnu se podíváme i na to, jak to změnit.
Ovládací prvky
Nyní zkusíme přidat do aplikace nějaké ovládací prvky. Používá se k tomu deklarativní přístup, do HTML se tedy vloží požadované elementy a u nich se nastaví atribut data-role. Framework jQuery Mobile z nich automaticky vytvoří widgety. Takto může vypadat tělo stránky:
<div role="main" class="ui-content"> <ul data-role="listview" data-inset="true" data-filter="true"> <li><a href="#">První položka</a></li> <li><a href="#">Druhá položka</a></li> <li><a href="#">Třetí položka</a></li> </ul> <div> <a href="#" data-role="button" data-icon="plus">Tlačítko</a> </div> </div>
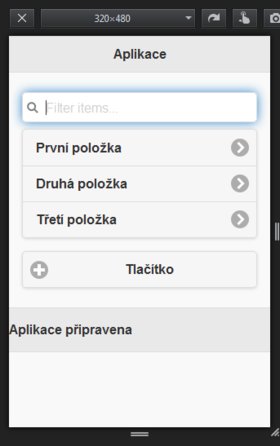
Toto tělo obsahuje seznam položek a tlačítko. Že se z obyčejného seznamu (ul) stane seznam zpracovávaný frameworkem, říká jeho role listview. Nastavení data-inset na true způsobí, že položky „vylezou“ nad pozadí, nastavení atributu data-filter přidá možnost položky filtrovat (filtr standardně funguje hned při psaní). Ohledně tlačítka lze říct jen to, že atribut data-icon nastaví jeho ikonu. Zde je výsledek:
Oživení aplikace
Příště se podíváme, jak takto vytvořenou aplikaci oživit, přidat jí interaktivitu.