Tento editor používá rozhraní GTK a pro svou úplnou funkčnost je závislý na některých součástech prostředí GNOME. Autoři aplikace, Olivier Sessink a Chris Mazuc, nejdříve nazývali aplikaci pracovně Thtml editor. Když poté Neil Millar, který se ke dvojici připojil, vytvořil pro tento editor logo s modrou rybou, změnil se název na Bluefish.
Bluefish byl vytvořen jako editor HTML dokumentů a to dost ovlivňuje jeho vzhled. V horní části okna se nachází mimo klasických nástrojových lišt s ikonami pro funkce textového editoru také speciální HTML lišta. Ta obsahuje ikony, které vkládají do textu různé HTML tagy. Samozřejmostí je aplikace na označený text. Lišta je rozdělená do kategorií, a tak má na textový editor celkem netradiční přepínání fungující na bázi panelů. Pokud tedy právě pracujete například s tabulkou, přepnete se na liště na panel Tabulky a máte k dispozici deset tlačítek pro tagy tabulek. Příjemné je vytvoření celé tabulky pomocí dialogového okna.
 Průvodce tabulkou
Průvodce tabulkou
Podobně můžete pracovat například s prvky formuláře nebo s formátováním textu. Nejzajímavější je ale první panel HTML lišty: Rychlé spuštění. Při prvním spuštění na něm nenajdeme nic. Je to taková osobní lišta často používaných tlačítek, které na ni můžete přidat tak, že pravým tlačítkem myši kliknete na oblíbenou ikonu a zvolíte jedinou možnost z nabídky, totiž přidání do lišty rychlého spuštění. Manipulace s přidanými ikonami probíhá obdobně. Nabídka pravého tlačítka obsahuje kromě možnosti odstranění z lišty také možnost posouvání. Pokud je ale na liště velký počet ikon, užijete si s posouváním velkou zábavu. Možnost měnit pořadí ikon přetáhnutím myší bohužel chybí.
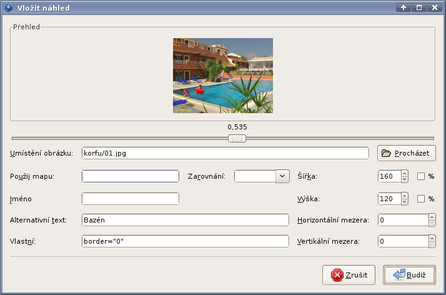
Velmi užitečnou a často chválenou funkci najdete na standardní liště. Jedná se o přidávání obrázku s náhledem. Pomocí dialogového okna vyberte obrázek, nastavte velikost náhledu a hotovo. Bluefish soubor s náhledem sám vytvoří a na stránku vloží HTML kód.
Po uzavřená tohoto dialogového okna vznikne jeden nový soubor s náhledem a do dokumentu se vloží tento kousek kódu:
<a href="korfu/01.jpg"><img src="korfu/01_thumbnail.png" width="160" height="120" alt="Bazén" border="0" /></a>
Kromě HTML tagů, které lze přidat prostřednictvím HTML lišty, lze do textu vkládat také entity mnoha znaků, konkrétně z menu Tagy. Velkou výhodou je, že tagy v tomto menu mají klávesové zkratky, které lze velmi jednoduše měnit, podobně jako například v Thunaru, tedy stisknutím požadovaé kombinace kláves při najetí kurzoru myši na položku. Oblíbené tagy tak nemusíte hledat v liště, ale stačí si pamatovat klávesovou zkratku. Můžete si tak například k nedělitelné mezeře nastavit zkratku [Ctrl+mezerník] a používat ji stejně jako v OpenOffice.org.
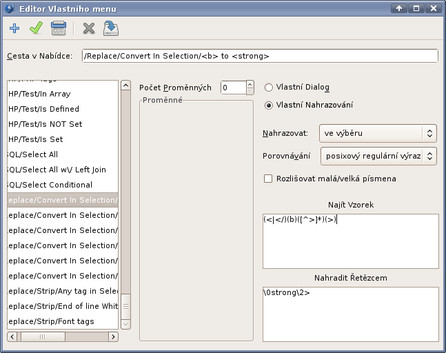
Mezi otevřenými soubory lze přepínat pomocí oušek panelů, která jsou ale zobrazena pod prostorem k úpravě dokumentu. Často se mi proto stávalo, že jsem místo dokumentů přepínal HTML lištu. Naštěstí lze v nastavení přesunout lištu s panely nahoru, případně na stranu, pokud vám vyhovuje vertikální uspořádání. Je vhodné především proto, že HTML lišta si z výšky okna "ukousne" opravdu velký díl. Navíc hned pod HTML lištou se nachází Vlastní menu. Je to menu ústřižků kódu a uložených nahrazování. Pomocí první nabídky v něm ho můžeme spravovat.
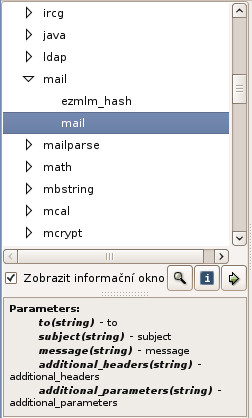
 PHP funkce v postranním panelu
PHP funkce v postranním panelu
Pokud chcete přidat například nahrazování všech tagů <b> za <strong>, můžete ho efektivně opsat podle výchozího dostupného nahrazování tagů <td> za <th>. Poté je potřeba změnu přidat jako nové nahrazování kliknutím na ikonu se symbolem + a změny zapsat tlačítkem pro uložení. Ač rozhraní pro úpravu vlastního menu vypadá dosti stroze, jde o velmi příjemné ovládání, pokud chcete najednou uložit více druhů podobných ústřižků nebo nahrazování.
V první nabídce vlastního menu se kromě správce této nabídky nachází také položka Reset, která smaže uživatelské úpravy nabídky. Bez upozornění nebo dotazu. To mi nepřijde příliš praktické, pokud se uživatel například omylem překlikne, může přijít o svoji specifickou nabídku během velmi krátké chvilky. Položkám ve vlastím menu jdou ale také nastavovat klávesové zkratky, stejně jako položkám v normálním menu, což je velice praktické. Škoda je, že klávesové zkratky nefungují, pokud lištu pomocí menu Zobrazit schováte.
Po levé ruce se nachází velmi užitečný postranní panel. Kromě normálního procházení souborů poskytuje například seznam PHP funkcí, takže nemusíte při programování v PHP prohledávat například php.net. Informace jsou stahovány z internetu a můžete je kdykoli aktualizovat přes nabídku pravého tlačítka myši. Výhodou je možnost přidat do otevřeného souboru funkci pomocí dialogu případně přímo poklepáním na název funkce. Kromě PHP funkcí obsahuje postranní panel i CSS vlastnosti nebo funkce Pythonu.
Pokud si chcete prohlédnout napsaný HTML dokument, otevíráte ho ve webovém prohlížeči. Tento postup ulehčuje menu Externí, které umožňuje otevírat aktuální soubor pomocí jiných aplikací. Menu bohužel obsahuje prohlížeče jako Mozilla a Netscape, ale je možné ho upravit v nastavení programu, v části Externí programy.
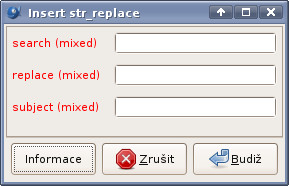
 Dialog pro přidání funkce mail()
Dialog pro přidání funkce mail()
Velmi příjemná je kontrola pravopisu. Spustíte ji pomocí menu Dokument, nebo ikony v nástrojové liště. Dokáže ignorovat HTML tagy, a tak je možná kontrola HTML souborů bez nepříjemného upozorňování na anglická slova. Většina v článku uvedených vlastností je pro Bluefish specifická, vzhledem k tomu, že jde o HTML editor. Proto jsem nepsal o velkém množství dobrých vlastností, které má jako textový editor.
Bluefish zvládá práci se soubory v různém kódování, nahrazování pomocí regulárních výrazů, upravování pravidel pro zvýrazňování syntaxe, automatické uzavírání XML tagů, počítání slov a znaků a mnoho dalších věcí, které jsem hodnotil u jiných editorů.
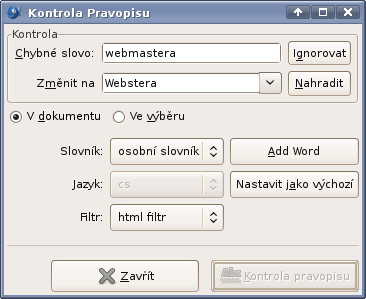
 Kontrola překlepů
Kontrola překlepů
Bluefish toho umí opravdu hodně a pro někoho, kdo vyvíjí především webové aplikace, jde o skvělou volbu textového editoru. Nějakou dobu je potřeba si na něj zvykat, ale poté jde rozhodně o návykový editor. Svými funkcemi mi připomíná WYSIWYG editory, ale přitom jde o editor zdrojového kódu, takže nad ním poskytuje maximální kontrolu. Několik věcí jsem hodnotil mírně negativně, ale šlo o drobné nepříjemnosti. Na závěr dodávám, že česká lokalizace tohoto editoru mi na některých místech nepřišla příliš přirozená a musel jsem si pojmy překládat do angličtiny, abych pochopil, o co jde.