Editor Amaya 10
Historie
Práce na programu Amaya začala již v roce 1996 a hlavním hnacím motorem byla snaha vytvořit program, který integruje tolik technologií W3C, kolik je jenom možné. Amaya pak není jen obyčejným editorem webových stránek, ale zároveň vám umožní prohlížet webové stránky umístěné na internetu a máte-li příslušná práva, pak je můžete rovnou i upravovat.
Zpočátku se jednalo o editor HTML a CSS stylů, který byl později rozšířen o podporu XML, XHTML, MathML a SVG. Program sám má otevřený zdrojový kód a protože je napsán v jazyku C, funguje snad na všech hlavních platformách, Unix, MacOS X ani Windows nevyjímaje.
Amaya je lokalizována do řady jazyků, čeština však dosud nebyla vytvořena. Pokud vám bude vadit anglické rozhraní, můžete zkusit přepnout do slovenštiny.
Práce s editorem
Program má celkem pět přednastavených editačních profilů, které najdete v nabídce Views (Pohledy), jsou to:
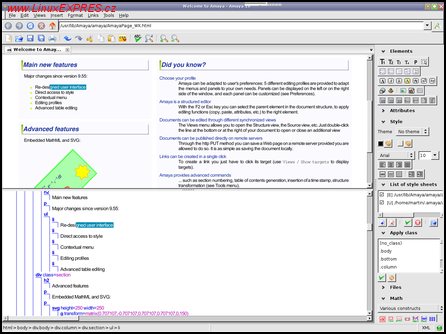
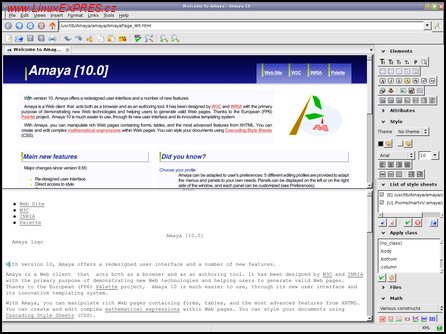
- Show structure - spolu s náhledem na dokument zobrazí i strukturovaný pohled na zdrojový kód. To se hodí především pro získání přehledu o struktuře dokumentu a použitých značkách. Struktura tagů je zobrazena i v dolní části, a tak snadno nahlédnete, pod kterými tagy se daný text vlastně nachází.
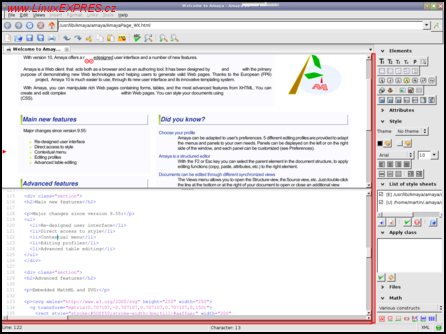
- Show source - zobrazí zdrojový kód webové stránky. Samozřejmostí je synchronizace obou pohledů, a tak stačí v náhledu stránky kliknout na dané místo a přesunete se do této části i ve zdrojovém kódu a naopak. Místo, kde se nacházíte, je označenou červenou šipkou, jak můžete vidět na obrázku.
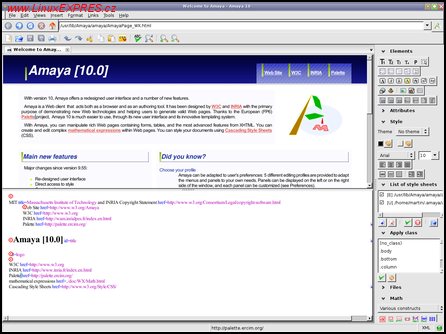
- Show links - zobrazí pohled na použité odkazy. Jednoduše získáte přehled o tom, na které stránky se odkazuje a také, na která místa máte udělané tzv. kotvy (ty jsou zvýrazněny pomocí červeného terčíku). Kliknutím na odkaz se přesunete na požadovanou stránku.
- Show alternate - tak tomuhle říkám lahůdka. Pokud patříte mezi příznivce textových prohlížečů nebo si chcete jednoduše prohlédnout, jak bude váš web vypadat v textovém režimu, zvolte právě tuto možnost zobrazení.
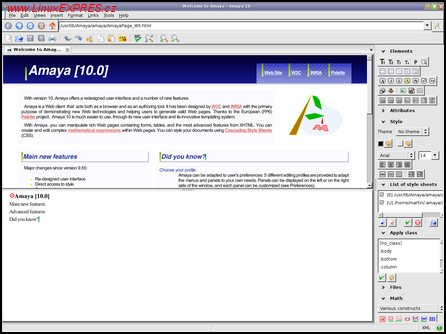
- Show table of contents - jestliže může mít tabulku s obsahem kdejaký dokument, proč by to samé nemohla mít i webová stránka. Díky této volbě můžete snadno sledovat obsahovou strukturu webové stránky. Volba se hodí především u rozsáhlých a strukturovaný webových stránek.
Pohled na strukturu dokumentu
Pomocí klávesy [Esc] resp. [F2] se můžete dostávat do rodičovské struktury té části dokumentu, ve které se zrovna nacházíte. Tak můžete snadno a rychle označit celou tabulku nebo třeba odstavec.
Pohled na zdrojový kód dokumentu
Dole a vpravo od zobrazené stránky je šedé ohraničení, které zrůžoví, jakmile na něj ukážete myší. Kliknutím na toto místo se vám pohled rozdělí (vertikálně nebo horizontálně) a zobrazí zdrojový kód stránky nebo zruší vámi zvolený pohled. (Tato místa jsou na obrázku zvýrazněna červeně.)
Pohled na odkazy použité na stránce
Pohled na textovou verzi stránky
Pohled na obsah dokumentu
Tabulku s obsahem webové stránky vložíte do stránky z nabídky Tools - Add/Update table of contents.
Možnosti programu
Amaya nabízí snad všechny standardní volby, které bychom mohli od HTML editoru požadovat. Všechny volby standardně naleznete v hlavních nabídkách Insert, Format a Links. Pro jednoduchost je pak většina těchto voleb vyvedena do šikovných panelů s nástroji, které jsou standardně na pravé straně hlavního okna programu.
Základní tagy HTML
Nastavení atributů značky HTML
Atributy libovolné značce přiřadíte např. tak, že kliknete dole v oznamovací oblasti programu na příslušnou značku, nebo stisknete klávesu [Esc], abyste označili celý blok touto značkou uvozený a zbytek pak můžete nastavovat vpravo v bloku Atributy. Další atributy značce přidáte z nabídky Insert tamtéž.
Nastavení atributů značky
Práce s CSS styly
Amaya standardně přichází se dvěma předdefinovanými styly, je jím Klasický a Moderní styl. V bloku se styly se vám také zobrazuje seznam dostupných souborů se styly CSS, které můžete na své stránce používat. Kliknutím na tlačítko Otevření můžete styl otevřít a upravovat.
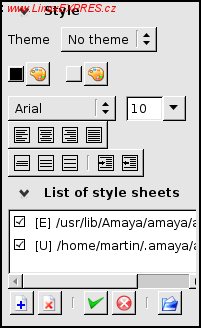
Blok se styly
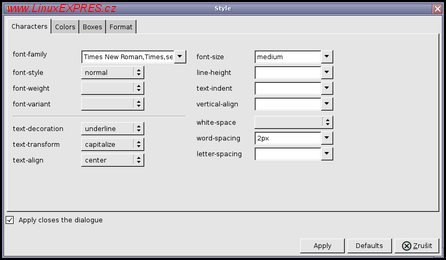
Nahoře pod hlavní nabídkou se pak nachází tlačítko s nápisem CSS, které otevírá dialogové okno, jež vám usnadní výběr jednotlivých nastavení a parametrů daného prvku. Kliknutím na tlačítko Apply se daný styl vloží.
Nastavení stylů CSS
Používání vytvořených tříd CSS stylů
V bloku Apply class můžete snadno aplikovat vámi vytvořené třídy. Stačí označit text a dvakrát kliknout na styl.
Třídy stylů
Matematika
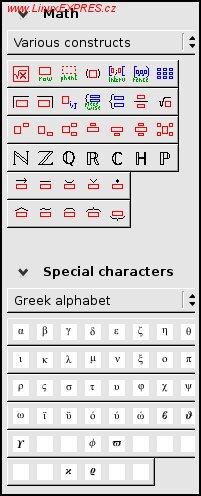
Musím se přiznat, že matematický blok a blok se speciálními znaky se staly mými nejoblíbenějšími. Umožní vám pohodlně vytvářet matematické výrazy a přidávat speciální symboly. K tomu se používá jazyk MathML. Jedná se o jazyk, který vám umožní vkládat i poměrně složité matematické výrazy přímo do webové stránky a v textové podobě. O vlastní vykreslení se pak stará prohlížeč.
Podpora matematiky a speciálních znaků
Aby byly soubory s matematickými vzorci správně interpretovány, nezapomeňte soubor uložit s koncovkou xhtml.
Prohlížeč Firefox má podporu MathML integrovánu již někdy od verze 1.5. Pokud je mi známo, tak Internet Explorer MathML nepodporuje, leda po instalaci nějakého toho doplňku.
Kontrola chyb
Amaya automaticky při uložení nebo otevření webové stránky kontroluje obsah dokumentu na přítomnost chyb. Pokud se nějaké chyby objeví, jste o tom informováni v příslušném dialogovém okně.
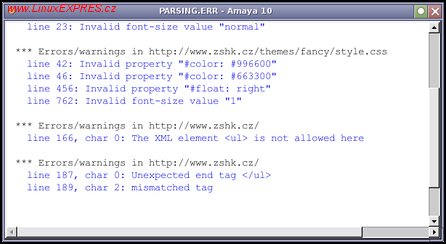
Kontrola chyb v programu Amaya
Popis chyby bývá zpravidla jasný, a tak stačí kliknout na modrý odkaz a přesunout se na odpovídající místo ve zdrojovém kódu a chybu odstranit.
Tato vlastnost se také hodí pro validování svých webů. Pokud však budete vytvářet web v editoru Amaya, pak se nemáte čeho obávat, Amaya se o platnost vašich značek postará za vás a objeví-li chybu, upozorní vás na to.
Ukládání na web
Stránky je možno ukládat na internet pouze prostřednictvím metody http PUT. K tomu je ovšem potřeba mít povolenu tuto vlastnost na webovém serveru (např. Apache). Pokud váš web tuto volbu nepodporuje, pak vám nezbude nic jiného než soubory ukládat lokálně a na web je kopírovat např. prostřednictvím protokolu FTP tak, jak jste zvyklí.
Další informace o metodě PUT a možnostech ukládání webové stránky naleznete v nabídce Help - Publishing.
Zobrazení webových stránek
Výhodou programu je možnost zobrazovat a procházet stránky umístěné na internetu tak, jako by to byly soubory lokální. Prakticky to znamená, že si můžete pohodlně prohlédnout libovolnou stránku umístěnou na internetu, vytáhnout si z ní co potřebujete, nebo si jednoduše projít její kód a něčemu novému se přiučit. Amaya vám umožní přehledně prohlížet nejen vlastní stránku, ale i soubory se styly a další.
Nejen prohlížeč
S editorem Amaya se pracuje pohodlně, snadno a také rychle. Díky tomu, že je program portovaný prakticky na všechny běžně používané operační systémy, je jedno, u kterého z nich zrovna sedíte, jednoduše můžete pracovat. Slabinou programu je chybějící české rozhraní a mírná nestabilita, ale ta mohla být v mém případě způsobena použitím 32bitové verze v 64bitovém operačním systému (pro svou distribuci jsem 64bitovou verzi Amaya 10 nenašel).